我是在儘量不要寫 PHP 程式碼的情況下. 組合了幾個 wordpress 的 plugin 達成此側邊欄輪播功能 (或許有其它 plugin 可以有同樣的效果, 知道的人請通知一聲...)

需要的 plugins:
1. WP Content Slide
在 wordpress 中的 plugin 名字是 Content Slide Plugin。這個 plugin 的啟用, 需要用要一點點 WP 的程式碼才能順利顯示 (下文中會說明)。裝好之後, 要修改 WP Content Slide Options: image width (寛度) 、height (高度),也可以設標題字的大小。

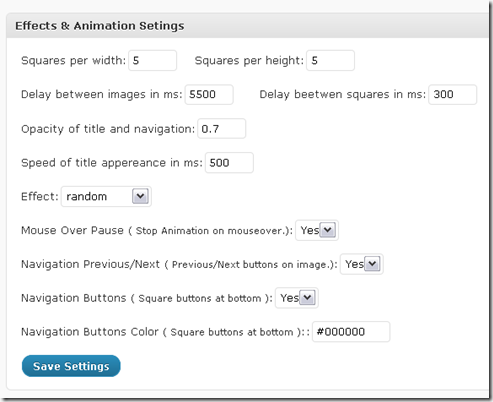
再來是設圖片轉換效果; Squares per width/height 是馬賽克效果的切割數 (下圖例中的是切成 5X5 格來顯示轉換效果); 格子太多, 會轉換地比較慢。另外就是要不要顯示圖片下方的黑色小方塊, 用來直接看某一張圖片。

接著是「圖片來源」的設定

看你是要用網內的文章分類 (category) 來輪播, 還是給一些圖片的網址

若選「Yes, Custom Images」, 則最多可輪播 5 張圖片, 設定方式如下

若選「No, Using Posts from a Category」, 則還有一個很重要的選項設定, 就是要顯示哪一類的文章t: Select a Category: 你如果已有訂定一些分類, 即可在以下的畫面看到其它的分類。

設定好要記得按「Save Settings」。
2. Shortcode Exec PHP
這個 plugin 是用來簡單地在 wordpress 執行 PHP 碼, 可用 short code 的方式重覆使用; 下面是它的編輯畫面: 第1 個是原始範例, shortcode 是用中括號 [hello_world]; 第2個則是我自己寫的, 配合前述的 Content Slide Plugin 來使用, shortcode 是 [sld], 等一下在第 3 個步驟中的 plugin 要用到的。
[sld] 的程式碼貼在下方, 以利讀者使用。
[code]
if(is_front_page())
{
if(function_exists('wp_content_slider')) { wp_content_slider();}
}
[/code]
is_front_page()
其中的第1行是判斷是否在首頁的 WP 內建函數 ;if(function_exists('wp_content_slider'))
則是判斷 Content Slide Plugin 來有沒有安裝;wp_content_slider()
這個則是用來顯示 Content Slide Plugin。3. Widget Entries
第 3 個用的是「Widget Entries」, 這個 plugin 可以運用簡單的 PHP碼, 自行創造方便使用於各種 theme 中的 widget; 編輯 widget 的畫面很像傳統的 wordpress post, 所以它應該可以搭配其它 widget 做出很有趣的側邊欄。自行命名一個 widget, 我的例子是叫「myWidgets1」, 然後填入內容文字區。注意,不要在「預覽」模式下填; 請改選「HTML」後, 再填入 [sld] (如下圖)

4. 將你自建的 widget 加入側邊欄
最後一個步驟, 就是回到 WP 佈景主題下的模組, 將 widget entry 拉到你想要放的 Siderbar 中。這樣就完成了!!! (不要勾選 Show post title 比較好, 因為它會把 title 顯示在圖片下方)。
沒有留言:
張貼留言