停止 mysql
sudo service mysqld stop
啟動安全模式 (for mysql)
/usr/bin/safe_mysqld --skip-grant-tables &
進入 mysql
use mysql
更改密碼
>update user set password=password("填入你的新密碼") where user="root";
>flush privileges;
離開
> \q
重新啟動 mysql
sudo service mysql start
2011年12月13日
2011年11月22日
mysql 和 apache 在 ubuntu 下目錄位置
唉! 老是記不住, 每次都重找, 乾脆記下來:
/var/lib/mysql
sudo ls /var/lib/mysql -l
... 參考這裡更清楚
1.Ubuntu Apache設定檔(http.conf)位置:
/etc/apache2/httpd.conf
/etc/apache2/apache2.conf
2.設定網頁位置、網址
/etc/apache2/sites-available/default
3.加入 rewrite mode
sudo a2enmod rewrite
sudo /etc/init.d/apache2 restart
4.網頁預設目錄:/var/www
5.Ubuntu MySQL設定檔(my.cnf)位置:
/etc/mysql/my.cnf
6.資料庫預設目錄:/var/lib/mysql
7.Ubuntu PHP設定檔(php.ini)位置:
/etc/php5/apache2/php.ini
/var/lib/mysql
sudo ls /var/lib/mysql -l
... 參考這裡更清楚
1.Ubuntu Apache設定檔(http.conf)位置:
/etc/apache2/httpd.conf
/etc/apache2/apache2.conf
2.設定網頁位置、網址
/etc/apache2/sites-available/default
3.加入 rewrite mode
sudo a2enmod rewrite
sudo /etc/init.d/apache2 restart
4.網頁預設目錄:/var/www
5.Ubuntu MySQL設定檔(my.cnf)位置:
/etc/mysql/my.cnf
6.資料庫預設目錄:/var/lib/mysql
7.Ubuntu PHP設定檔(php.ini)位置:
/etc/php5/apache2/php.ini
2011年11月4日
在 ubuntu server 中架 moodle
>>>cURL PHP extension... 必須安裝/啟用
註: 突然 phpmyadmin 的帳密進不去... 嚇出一身冷汗, 後來換一台電腦, 就可登入, 不知原因為何?
see also: http://ck101.com/viewthread.php?tid=1377439
sudo aptitude install php5-curl
sudo apt-get install php5-xmlrpc
sudo apt-get install php5-intl
重新啟動 apache
sudo /etc/init.d/apache2 restart
必要時, 重新啟動 mysql/etc/inint.d/mysql restart
註: 突然 phpmyadmin 的帳密進不去... 嚇出一身冷汗, 後來換一台電腦, 就可登入, 不知原因為何?
see also: http://ck101.com/viewthread.php?tid=1377439
2011年10月13日
Google toolbar 無法登入書籤
最近 Google 改了登入伺服器的位置, 使得 google toolbar 均變成無法登入: 不管登入幾次都顯示為未登入。
要解決這問題, 就是把 server 位置改一下
找 toolbar.js這個檔案, 然後把 "www.google.com/accounts”全部改成 "accounts.google.com" 然後存檔, 再重開firefox就可以了
toolbar.js 的檔案位置
firefox extensions 的資料夾
win7在 C:\Users\帳號AppData\Roaming\Mozilla\Firefox\Profiles\亂數.default\extension\
xp在 C:\Documents and Settings\帳號\Application Data\Mozilla\Firefox\Profiles\亂數.default\extensions\
MacOSX在 /Users/帳號/Library/Application Support/Firefox/Profiles/亂碼.default/extensions/
要解決這問題, 就是把 server 位置改一下
找 toolbar.js這個檔案, 然後把 "www.google.com/accounts”全部改成 "accounts.google.com" 然後存檔, 再重開firefox就可以了
toolbar.js 的檔案位置
firefox extensions 的資料夾
win7在 C:\Users\帳號AppData\Roaming\Mozilla\Firefox\Profiles\亂數.default\extension\
xp在 C:\Documents and Settings\帳號\Application Data\Mozilla\Firefox\Profiles\亂數.default\extensions\
MacOSX在 /Users/帳號/Library/Application Support/Firefox/Profiles/亂碼.default/extensions/
2011年10月8日
備份用 linux 指令
將遠端 www.xxx.tw 電腦之目錄備份至近端 A 電腦 /home/yyy 目錄
rsync -av --delete 帳號@www.xxx.tw:/var/www/ /home/yyy
將 /var/www 壓縮至 *.tar.gz
tar czvf /home/存檔目錄/檔名-`date +%Y%m_%H%M`.tar.gz /var/來源目錄
其中
`date +%Y%m_%H%m` 這個字串會自動產生日期+時間的檔案.tar.gz
詳細指令選項說明, 可參見: Rsync 指令參數
例如:
同步備份資料 (記得最後要加 / )
rsync -avtu /source/ /destination/
其中
-a archive
-v verbose
-t keep time stamp 保持原有的時間標記
-u skip newer file in destination 若目標子目錄中有較新的檔案, 則跳過同步
--delete 刪除傳送端已經不存在,而目的端存在的檔案
-a, --archive archive mode 權限保存模式,相當於 -rlptgoD 參數.
rsync -av --delete 帳號@www.xxx.tw:/var/www/ /home/yyy
將 /var/www 壓縮至 *.tar.gz
tar czvf /home/存檔目錄/檔名-`date +%Y%m_%H%M`.tar.gz /var/來源目錄
其中
`date +%Y%m_%H%m` 這個字串會自動產生日期+時間的檔案.tar.gz
詳細指令選項說明, 可參見: Rsync 指令參數
例如:
同步備份資料 (記得最後要加 / )
rsync -avtu /source/ /destination/
其中
-a archive
-v verbose
-t keep time stamp 保持原有的時間標記
-u skip newer file in destination 若目標子目錄中有較新的檔案, 則跳過同步
--delete 刪除傳送端已經不存在,而目的端存在的檔案
-a, --archive archive mode 權限保存模式,相當於 -rlptgoD 參數.
2011年10月4日
phpmyadmin 的下載儲存之檔案名稱樣式
__DB__-%G_%m%d_%H%M
使用此樣式, 下載資料庫備份 *.sql 檔時, 不用每次再自已填年月日等檔名
註:
__DB__: 資料庫名稱
%G: 年 (4位數)
%m: 月 (2位數)
%d: 日 (2位數)
%H: 時 (2位數)
%M: 分 (2位數)
使用此樣式, 下載資料庫備份 *.sql 檔時, 不用每次再自已填年月日等檔名
註:
__DB__: 資料庫名稱
%G: 年 (4位數)
%m: 月 (2位數)
%d: 日 (2位數)
%H: 時 (2位數)
%M: 分 (2位數)
2011年9月24日
LAMP + WP + mail on ubuntu 指令
ssh xxx@xxx.xxx.xx.xx
sudo adduser yyy (不要用 useradd)
sudo /etc/init.d/apache2 restart
sudo vim /etc/php5/apache2/php.ini
sudo apt-get install mysql-server
要回答密碼
sudo apt-get install php5-mysql
sudo apt-get install phpmyadmin
要回答密碼
想知道硬碟容量
df -h
想知道 ubuntu 的版本
cat /etc/issu
利用 scp 透過 ssh 來傳送檔案
sudo scp /home/subdir/filename xxx@kkk.kkk.kkk.tw:/home/subdir2
例如你要把 /home/me/ 目錄下所有 .sql 副檔名的檔案,傳送到主機 192.168.1.100 的 /var/www/ 下面,登入名稱是 user1,可以輸入: (參考: 透過 SSH 傳送檔案)
sudo cp -r /home/xxx/www /var
要啟用 ssh, 需安裝 openssh-server
sudo apt-get install openssh-server
參考:
[Ubuntu]安裝LAMP Server+phpMyAdmin,在自己的電腦輕鬆架網站!
配置 Apache 支援多個網域
http://codex.wordpress.org/Create_A_Networkhttp://codex.wordpress.org/Create_A_Network
WP Subdomains
How to add a wildcard DNS record?
有關 ubuntu mail server
使用GMail作為Ubuntu Linux的SMTP主機
sudo adduser yyy (不要用 useradd)
sudo /etc/init.d/apache2 restart
sudo vim /etc/php5/apache2/php.ini
sudo apt-get install mysql-server
要回答密碼
sudo apt-get install php5-mysql
sudo apt-get install phpmyadmin
要回答密碼
想知道硬碟容量
df -h
想知道 ubuntu 的版本
cat /etc/issu
利用 scp 透過 ssh 來傳送檔案
sudo scp /home/subdir/filename xxx@kkk.kkk.kkk.tw:/home/subdir2
例如你要把 /home/me/ 目錄下所有 .sql 副檔名的檔案,傳送到主機 192.168.1.100 的 /var/www/ 下面,登入名稱是 user1,可以輸入: (參考: 透過 SSH 傳送檔案)
scp /home/me/*.sql user1@192.168.1.100:/var/www/sudo cp -r /home/xxx/www /var
要啟用 ssh, 需安裝 openssh-server
sudo apt-get install openssh-server
參考:
[Ubuntu]安裝LAMP Server+phpMyAdmin,在自己的電腦輕鬆架網站!
配置 Apache 支援多個網域
http://codex.wordpress.org/Create_A_Networkhttp://codex.wordpress.org/Create_A_Network
WP Subdomains
How to add a wildcard DNS record?
有關 ubuntu mail server
使用GMail作為Ubuntu Linux的SMTP主機
如何安裝和設定只寄不收 ( Send Only ) 的郵件伺服器
2011年8月15日
ubuntu server 切換 語言
可以在終端機中下指令
export LANG=en_US.UTF-8
或是
export LANGUAGE=en_US
之後就不會看到亂碼了(英文顯示)
參考: http://alphax-x.blogspot.com/2009/12/ubuntu-server.html
export LANG=en_US.UTF-8
或是
export LANGUAGE=en_US
之後就不會看到亂碼了(英文顯示)
參考: http://alphax-x.blogspot.com/2009/12/ubuntu-server.html
在 ubuntu desktop 中安裝 LAMP
利用 Synaptic 套件管理程式 安裝
按下「系統->管理->「Synaptic 套件管理程式」
按上方功能表「編輯->以任務配置標記套件」
勾選「LAMP server」,按下「確定」,
然後在出現的對話視窗中按下「標記」
回到 Synaptic, 再按上方之「套用」 鈕 ...
安裝 mySQL server 時, 要回答你想設的 root 密碼 (這個 root 是指 mySQL 的 root; 只適用於 mySQL, 不是 ubuntu 的 root)
Ubuntu 10.10之後的版本把任務配置套件功能拿掉了,所以需要用請手動
請使用以下兩個指令
sudo apt-get install tasksel
sudo tasksel install lamp-server
參考: http://it-easy.tw/ubuntu-lamp/
按下「系統->管理->「Synaptic 套件管理程式」
按上方功能表「編輯->以任務配置標記套件」
勾選「LAMP server」,按下「確定」,
然後在出現的對話視窗中按下「標記」
回到 Synaptic, 再按上方之「套用」 鈕 ...
安裝 mySQL server 時, 要回答你想設的 root 密碼 (這個 root 是指 mySQL 的 root; 只適用於 mySQL, 不是 ubuntu 的 root)
如果要用 phpMyAdmin 的話, 要另外再安裝
Ubuntu 10.10之後的版本把任務配置套件功能拿掉了,所以需要用請手動
請使用以下兩個指令
sudo apt-get install tasksel
sudo tasksel install lamp-server
參考: http://it-easy.tw/ubuntu-lamp/
2011年8月7日
用 PPA 安裝 gnuplot for gretl under ubuntu 10.04
gnuplot 4.2 不 “完全” 相容於 gretl 的問題, 有更簡單的解決辦法了, 就是改用 ppa, update 後自動安裝, 不需要自行 compile 了 (自行 compile gnuplot 的方法,見我之前寫的 http://yinung2.blogspot.com/search/label/gnuplot)
gnuplot 4.2 in default ubuntu 10.04 does not well support gretl. Gretl needs at least 4.4 to work normally.
You may use this ppa instead for the current version of gnuplot.
sudo add-apt-repository ppa:daniel-elstner/ppa
gnuplot 4.2 in default ubuntu 10.04 does not well support gretl. Gretl needs at least 4.4 to work normally.
You may use this ppa instead for the current version of gnuplot.
sudo add-apt-repository ppa:daniel-elstner/ppa
sudo apt-get updateThen upgrade your gnuplot to 4.4. see also https://launchpad.net/~daniel-elstner/+archive/ppa
2011年7月21日
在 ubuntu 11.04 裝 自行打包的 gretl 1.9.5
我成功地在 ubuntu 11.04 裝 自行打包的 gretl 1.9.5
1. 先依 “在 ubuntu 中 compile gretl 1.9.2” 這篇來下載 gretl-1.
2. 解壓縮到 (例如: /home/xxx/gretl/cvs/gretl) 後, 再於終端機中下指令:
cd /home/xxx/gretl/cvs/gretl
sudo apt-get build-dep gretl
./configure
make
sudo make install
sudo cp /usr/local/lib/libgretl* /usr/lib
3. 最後,於終端機中下指令 gretl, 就完成了
就連 gnuplot 也成功地換成 4.2 以後的版本,這樣 gretl 跑起來,畫圖中的中文就正常了
1. 先依 “在 ubuntu 中 compile gretl 1.9.2” 這篇來下載 gretl-1.
2. 解壓縮到 (例如: /home/xxx/gretl/cvs/gretl) 後, 再於終端機中下指令:
cd /home/xxx/gretl/cvs/gretl
sudo apt-get build-dep gretl
./configure
make
sudo make install
sudo cp /usr/local/lib/libgretl* /usr/lib
3. 最後,於終端機中下指令 gretl, 就完成了
就連 gnuplot 也成功地換成 4.2 以後的版本,這樣 gretl 跑起來,畫圖中的中文就正常了
2011年3月23日
把 WP Content Slide 變成「側邊欄輪播」 (siderbar slide) 顯示
親自測試於 WP 版本: 3.1
我是在儘量不要寫 PHP 程式碼的情況下. 組合了幾個 wordpress 的 plugin 達成此側邊欄輪播功能 (或許有其它 plugin 可以有同樣的效果, 知道的人請通知一聲...)

需要的 plugins:
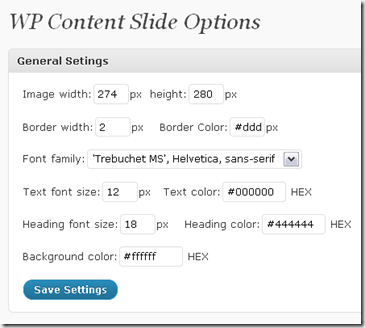
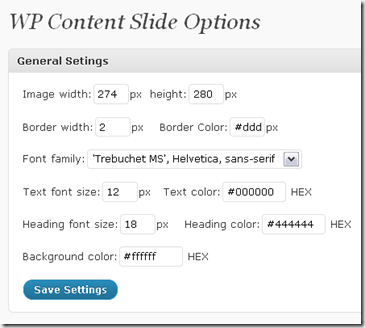
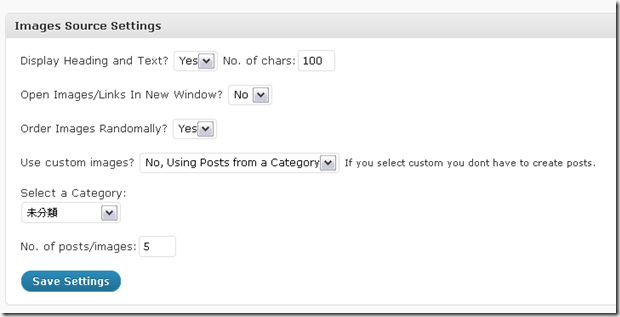
裝好之後, 要修改 WP Content Slide Options: image width (寛度) 、height (高度),也可以設標題字的大小。

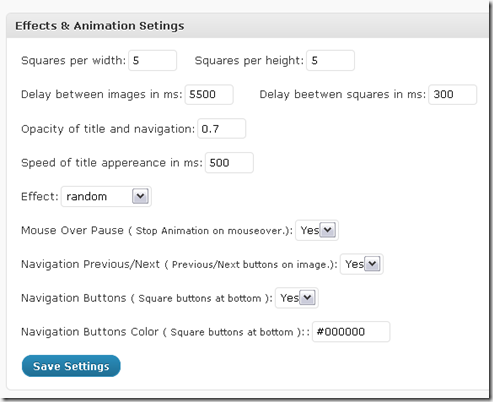
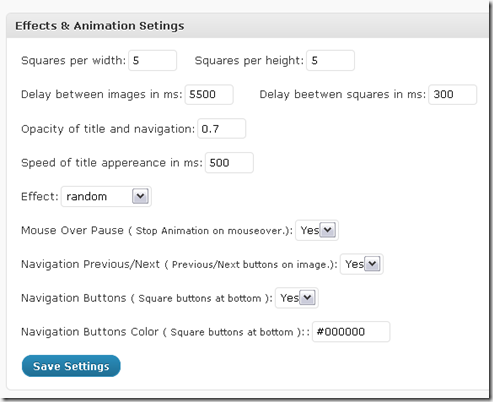
再來是設圖片轉換效果; Squares per width/height 是馬賽克效果的切割數 (下圖例中的是切成 5X5 格來顯示轉換效果); 格子太多, 會轉換地比較慢。另外就是要不要顯示圖片下方的黑色小方塊, 用來直接看某一張圖片。

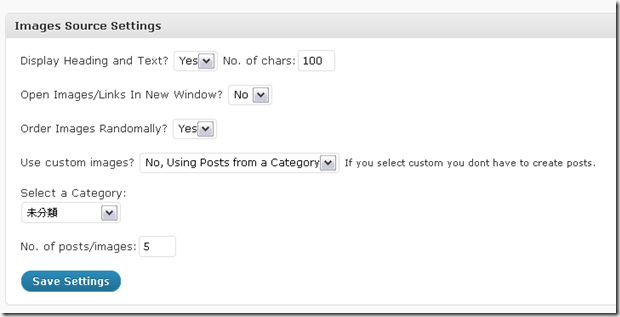
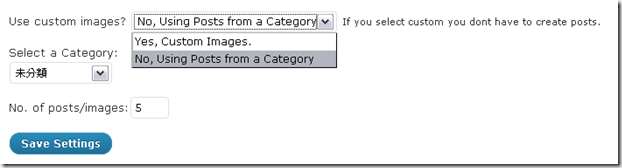
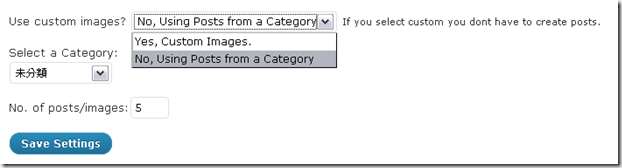
接著是「圖片來源」的設定

看你是要用網內的文章分類 (category) 來輪播, 還是給一些圖片的網址

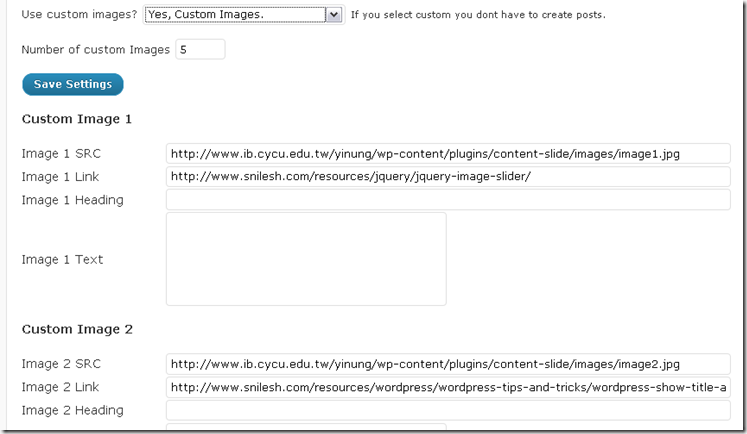
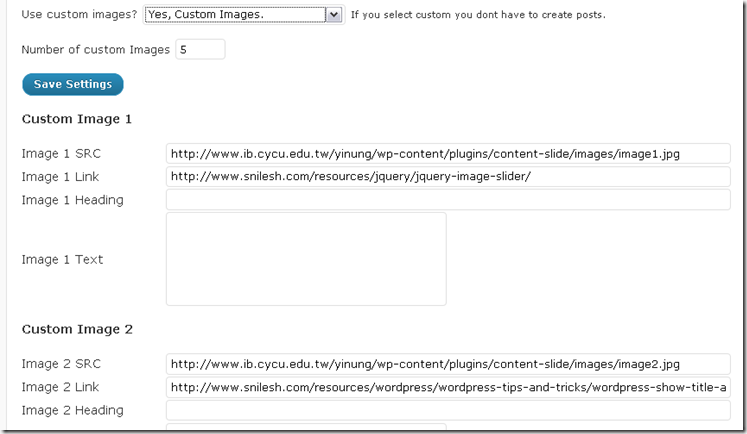
若選「Yes, Custom Images」, 則最多可輪播 5 張圖片, 設定方式如下

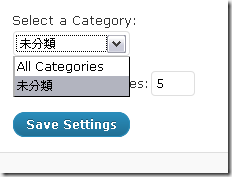
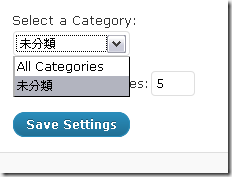
若選「No, Using Posts from a Category」, 則還有一個很重要的選項設定, 就是要顯示哪一類的文章t: Select a Category: 你如果已有訂定一些分類, 即可在以下的畫面看到其它的分類。

設定好要記得按「Save Settings」。

[sld] 的程式碼貼在下方, 以利讀者使用。
[code]
if(is_front_page())
{
if(function_exists('wp_content_slider')) { wp_content_slider();}
}
[/code]
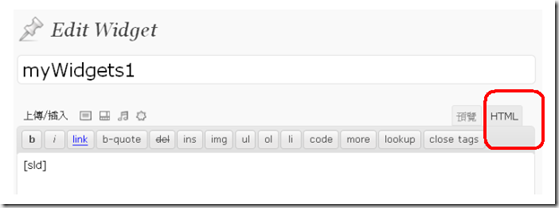
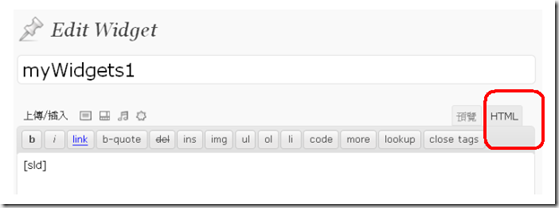
自行命名一個 widget, 我的例子是叫「myWidgets1」, 然後填入內容文字區。注意,不要在「預覽」模式下填; 請改選「HTML」後, 再填入 [sld] (如下圖)


我是在儘量不要寫 PHP 程式碼的情況下. 組合了幾個 wordpress 的 plugin 達成此側邊欄輪播功能 (或許有其它 plugin 可以有同樣的效果, 知道的人請通知一聲...)

需要的 plugins:
1. WP Content Slide
在 wordpress 中的 plugin 名字是 Content Slide Plugin。這個 plugin 的啟用, 需要用要一點點 WP 的程式碼才能順利顯示 (下文中會說明)。裝好之後, 要修改 WP Content Slide Options: image width (寛度) 、height (高度),也可以設標題字的大小。

再來是設圖片轉換效果; Squares per width/height 是馬賽克效果的切割數 (下圖例中的是切成 5X5 格來顯示轉換效果); 格子太多, 會轉換地比較慢。另外就是要不要顯示圖片下方的黑色小方塊, 用來直接看某一張圖片。

接著是「圖片來源」的設定

看你是要用網內的文章分類 (category) 來輪播, 還是給一些圖片的網址

若選「Yes, Custom Images」, 則最多可輪播 5 張圖片, 設定方式如下

若選「No, Using Posts from a Category」, 則還有一個很重要的選項設定, 就是要顯示哪一類的文章t: Select a Category: 你如果已有訂定一些分類, 即可在以下的畫面看到其它的分類。

設定好要記得按「Save Settings」。
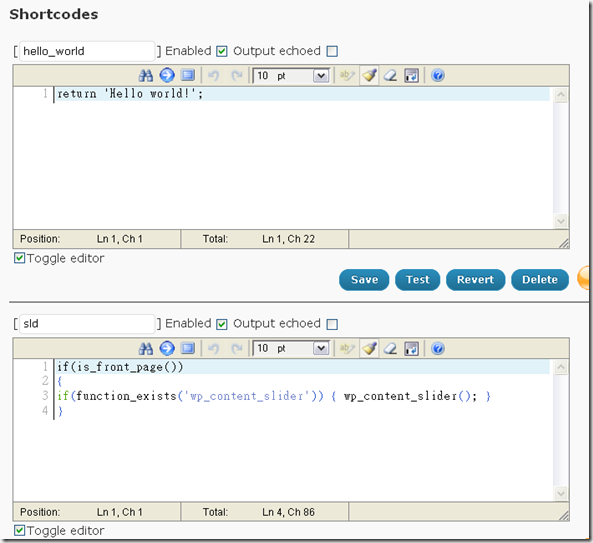
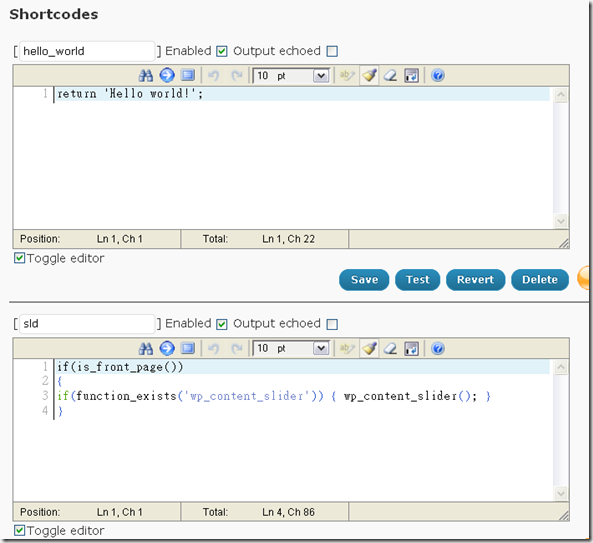
2. Shortcode Exec PHP
這個 plugin 是用來簡單地在 wordpress 執行 PHP 碼, 可用 short code 的方式重覆使用; 下面是它的編輯畫面: 第1 個是原始範例, shortcode 是用中括號 [hello_world]; 第2個則是我自己寫的, 配合前述的 Content Slide Plugin 來使用, shortcode 是 [sld], 等一下在第 3 個步驟中的 plugin 要用到的。
[sld] 的程式碼貼在下方, 以利讀者使用。
[code]
if(is_front_page())
{
if(function_exists('wp_content_slider')) { wp_content_slider();}
}
[/code]
is_front_page()
其中的第1行是判斷是否在首頁的 WP 內建函數 ;if(function_exists('wp_content_slider'))
則是判斷 Content Slide Plugin 來有沒有安裝;wp_content_slider()
這個則是用來顯示 Content Slide Plugin。3. Widget Entries
第 3 個用的是「Widget Entries」, 這個 plugin 可以運用簡單的 PHP碼, 自行創造方便使用於各種 theme 中的 widget; 編輯 widget 的畫面很像傳統的 wordpress post, 所以它應該可以搭配其它 widget 做出很有趣的側邊欄。自行命名一個 widget, 我的例子是叫「myWidgets1」, 然後填入內容文字區。注意,不要在「預覽」模式下填; 請改選「HTML」後, 再填入 [sld] (如下圖)

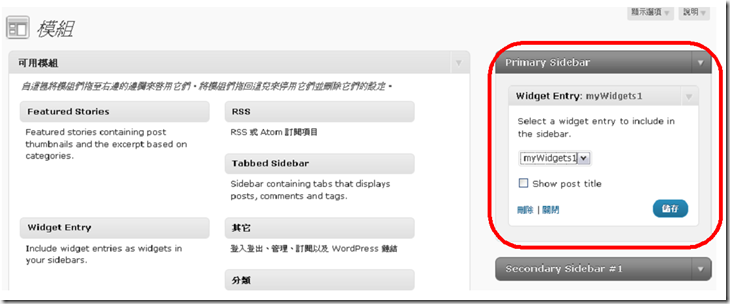
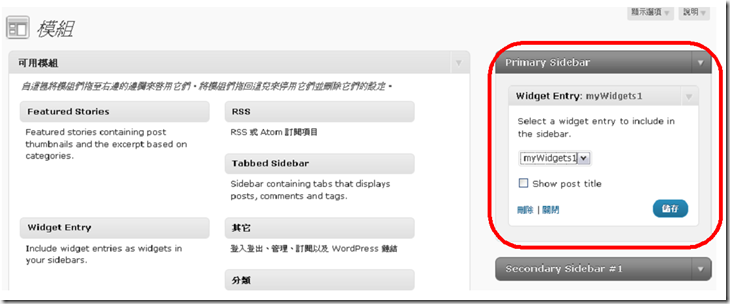
4. 將你自建的 widget 加入側邊欄
最後一個步驟, 就是回到 WP 佈景主題下的模組, 將 widget entry 拉到你想要放的 Siderbar 中。這樣就完成了!!! (不要勾選 Show post title 比較好, 因為它會把 title 顯示在圖片下方)。
2011年3月21日
在 ubuntu 中 compile gretl 1.9.2
這是在 gretl-users mail list 中有人提及的方法 (還沒試過, 再找時間一試), 我以前的自行編譯 (compile) 的經驗是有很多 dependencies 的問題, 不知道以下的方法, 能否更簡單地 compile gretl
Uninstall gretl 1.8.7 and I compile the program directly from the
source.
It works. I also have Ubuntu 10.04.
Download the 1.9.2 version from:
http://prdownloads.sourceforge.net/gretl/gretl-1. 9.2.tar.bz2
Unpack. Open a terminal and write:
cd [directory where is the gretl source]
sudo apt-get build-dep gretl
./configure
make
sudo make install
That's all
You can launch the program from the terminal or create an icon in the
menu.
2011年3月7日
wordpress 在 ubuntu 10.04 下的內建圖片編輯功能 (image editor)
wordpress 在 ubuntu 10.04 下的內建圖片編輯功能 (image editor)是不能用的, 必需在架好 wordpress 之後, 再自行用 synaptic 加安裝 php5-gd (會自動同時安裝 libt1-5), 安裝完之後,重啟 apache2
sudo /etc/init.d/apache2 restart
就可以在上傳圖片時 (或媒體庫) 的畫面圖片下方, 看到 “編輯” 這個按鈕了!
To enable (built-in) ”image editor“ in wordpress under ubuntu 10.04, you have to install "php5-gd" module (automatically along with "libt1-5")。
sudo /etc/init.d/apache2 restart
就可以在上傳圖片時 (或媒體庫) 的畫面圖片下方, 看到 “編輯” 這個按鈕了!
To enable (built-in) ”image editor“ in wordpress under ubuntu 10.04, you have to install "php5-gd" module (automatically along with "libt1-5")。
2011年3月5日
擴大 virtualbox 中的 *.vdi 檔之虛擬硬碟容量
在 virtualbox 中, 一開始建立虛擬硬碟容量 *.vdi 檔, 在使用了一段時間後, 可能容量漸感不足, 如果你一開始是用 "動態延伸存放" 的方式建立的 vdi (virtual disk image), 則可以下指令來改變其原始選擇之容量:
VBoxManage modifyhd 檔名.vdi --resize 大小 (Mb)
, 如下例增加為 15000 Mb:
xxx@ubuntu$ VBoxManage modifyhd my-xp.vdi --resize 15000
0%...10%...20%...30%...40%...50%...60%...70%...80%...90%...100%
重啟 virtualbox 後, 可以看到硬碟容量已變為 14.92, 不過, 進原來 windows 的 vbox client, 容量似乎仍是原來的。不知實際上有沒有作用
2019/8/25補充:新增的空間,仍屬於 unallocated space,必須用像 gparted 的工具來調整(合併)大小才能使用喔
若要縮小空間,見 https://yinung2.blogspot.com/2018/06/virtualbox.html
參見:
VBoxManage 指令網頁
複製 virtualbox 中的 *.vdi 檔
2011年3月3日
Wordpress 的上傳檔案大小限制
Wordpress 的上傳檔案大小限制為 2M, 不夠的話, 在 ubuntu 下要修改
sudo gedit /etc/php5/apache2/php.ini
然後在 php.ini 中修改以下的設定 (等號後的數字只是參考, 請依你自己的需要更改)
max_execution_time = 300
max_input_time = 600
memory_limit = 160M
post_max_size = 500M
upload_max_filesize = 600M
(注意: upload_max_filesize 要大於 post_max_size 的數值)
最後別忘了重新啟動 apache, 在 ubuntu 終端機中下指令
sudo gedit /etc/php5/apache2/php.ini
然後在 php.ini 中修改以下的設定 (等號後的數字只是參考, 請依你自己的需要更改)
max_execution_time = 300
max_input_time = 600
memory_limit = 160M
post_max_size = 500M
upload_max_filesize = 600M
(注意: upload_max_filesize 要大於 post_max_size 的數值)
最後別忘了重新啟動 apache, 在 ubuntu 終端機中下指令
sudo /etc/init.d/apache2 restart
UEC 在 ubuntu 之下
Ubuntu Enterprise Cloud
我有成功地安裝了 UEC, 但是發現, UEC 在虛擬伺服器的管理上, 有無法跨 node 的 CPU 限制, 也就是說, 如果每一個 node 是 2 個 CPU, 你無法在 UEC 下建立的任一個虛擬伺服器採用超過2 個 CPU。這和我原來以為 UEC 可以提升效能 (結合多台 PC 的 CPU 一起運作) 的預期不符。
似乎, 要想另外的平行運算, 或 HPC 的概念, 在 google 找了一下, 或許可參考:
High Performance Distributed File System and Parallel Data Processing Engine
- 雲端運算Cloud computing學習心得筆記
- opennebula.org
- Cloud and Grid Computing On-line Forum 討論區索引
- 叢集與平行計算
- 國網中心 高速計算服務
- UEC for grid or parallel computing?
- StarCluster Brings HPC to the Amazon Cloud
2011年2月10日
在ubuntu 將 virtualbox 裡網路設定靜態 IP (2)
在以前的文章 "在ubuntu 將 virtualbox 裡網路設定靜態 IP" 提到 static IP 的設定方法, 但我剛才做了另一個實驗, 也可以在 virtualbox 中的 ubuntu 設定靜態 IP:
1. 替 guest OS 選擇 "橋接介面卡"
2. 在 virtualbox 中的 ubuntu 設定網路: 用滑鼠右鍵點網路 icon, 再選 "編輯連線 (edit connections)
3. 新增一個網路連線, 例如名為 "my connection 1", 點其中的 IPv4 設定:
3.1 填入你想設定的靜態 IP, netmask, gateway;
3.2 DNS server 處, 填入和 gateway 同樣的 IP
再按 [套用 (Apply)] 即完成設定
4. 再用滑鼠右鍵點網路 icon, 改選剛才設定的 "my connection 1",
這樣就可以了!!!
用指令的話
sudo vim /etc/network/interfaces
將內容改成如下你自己的 IP (例如 192.168.0.1, ...)
1. 替 guest OS 選擇 "橋接介面卡"
2. 在 virtualbox 中的 ubuntu 設定網路: 用滑鼠右鍵點網路 icon, 再選 "編輯連線 (edit connections)
3. 新增一個網路連線, 例如名為 "my connection 1", 點其中的 IPv4 設定:
3.1 填入你想設定的靜態 IP, netmask, gateway;
3.2 DNS server 處, 填入和 gateway 同樣的 IP
再按 [套用 (Apply)] 即完成設定
4. 再用滑鼠右鍵點網路 icon, 改選剛才設定的 "my connection 1",
這樣就可以了!!!
用指令的話
sudo vim /etc/network/interfaces
將內容改成如下你自己的 IP (例如 192.168.0.1, ...)
auto eth0 iface eth0 inet static address 192.168.0.1 netmask 255.255.255.0 gateway 192.168.0.254
可參考: /etc/network/interfaces 集網路設定之大成
2011年2月8日
我常用的 linux 指令 and 紀錄檔
壓縮 & 解壓縮
tar cvpzf mytest.tgz /home/xxx
注意:參數
c 表示壓縮
v 顯示檔案名稱
p 的選項,重點在於『保留原本檔案的權限與屬性』
z 指用 gzip 進行壓縮/解壓縮
f 要放在最後 (其後跟隨著檔名)
指定目錄 -C 解壓縮
tar xvpzf mytest.tgz -C /home/xxx/下載
x 表示解壓縮
其它
-P(大寫) :保留絕對路徑,亦即允許備份資料中含有根目錄存在之意;
--exclude=FILE:在壓縮的過程中,不要將 FILE 打包!
===另可參考: Ubuntu常用命令與技巧 ===
tar -c 創建包 –x 釋放包 -v 顯示命令過程 –z 代表壓縮包
tar –cvf xxx.tar /home/xxx 把/home/benet目錄打包
tar –zcvf xxx.tar.gz /xxx 把目錄打包並壓縮
tar –zxvf xxx.tar.gz 壓縮包的文件解壓恢復
tar –jxvf xxx.tar.bz2 解壓縮
範例:
將 /var/www 壓縮至 *.tar.gz
sudo tar czvf /home/存檔目錄/檔名-`date +%Y%m_%H%m`.tar.gz /var/來源目錄 其中 `date +%Y%m_%H%m` 這個字串會自動產生日期+時間的檔案.tar.gz
== rsync ==
將遠端 www.xxx.tw 電腦之目錄備份至近端 A 電腦 /home/yyy 目錄 rsync -av --delete 帳號@www.xxx.tw:/var/www/ /home/yyy ==mySQL ==export (dump) 指令待查
import 指令待查
==ssh 待查==
上傳 & 下載
掛載
/etc/fstab
依 fstab 自動重新掛
sudo mount -a
網路
netstat
編輯網路紀錄檔
sudo vim /etc/network/interfaces
內容:
auto eth1 (USB 網路卡)
iface eth1 inet dhcp
auto eth0
iface eth0 inet static
address.192.168.20.1
netmask 255.255.255.0
network 192.168.20.0
broadcast 192.168.20.255
或許只要下列 3 行即可 (2012.02.07)
address.192.168.20.1
netmask 255.255.255.0
gateway 192.168.20.255
重新啟動網路設定
sudo /etc/init.d/networking restart
NTP server
sudo apt-get install ntp
sudo vim /etc/ntp.conf
內容 (在檔案最後加入以下):
server 127.127.1.0
fudge 127.127.1.0 stratum 10
重新啟動 ntp server
sudo /etc/init.d/ntp restart
最後於 cloud 再重新啟動 eucalyptus:
sudo restart eucalyptus-cc CLEAN=1
取消 AMD 虛擬CPU 模組
sudo rmmod kvm-amd
連同子目錄下的檔案, 一起改屬性
sudo chmod user:grp -R 子目錄
2011年1月29日
五種 ubuntu 上用的 blog 撰寫軟體
來源: Five Desktop Blog Editors for GNU/Linux Users
偶然從逛網站看到的, 都還沒試用過, 先記住以利日後參考。
我其實是想找一次可以管理多個網站、網誌的軟體,因為有太多網誌, 常常自已 PO 到哪都忘記了...
Five Blogging Editors to Make Blog Posts From the GNU/Linux platform
1. GNOME Blog Entry Poster

Gnome Blog Home page
2. Drivel Journal Editor

More information on Drivel
3. BloGTK Blog Editor


More about BloGTK
4. ScribeFire Firefox Extension

Getting Started with ScribFire Blog Editor
5. Google Docs as a Blog Editor
偶然從逛網站看到的, 都還沒試用過, 先記住以利日後參考。
我其實是想找一次可以管理多個網站、網誌的軟體,因為有太多網誌, 常常自已 PO 到哪都忘記了...
Five Blogging Editors to Make Blog Posts From the GNU/Linux platform
1. GNOME Blog Entry Poster
Gnome Blog Home page
2. Drivel Journal Editor
More information on Drivel
3. BloGTK Blog Editor

More about BloGTK
4. ScribeFire Firefox Extension
Getting Started with ScribFire Blog Editor
5. Google Docs as a Blog Editor
2011年1月28日
grub loader 語法: ubuntu 10.04 Netbook Remix
title Ubuntu 10.04 Netbook Remix (NetBook Distro)
find --set-root /ubuntu-10.04-netbook-i386.iso
map /ubuntu-10.04-netbook-i386.iso (0xff)
map --hook
root (0xff)
kernel /casper/vmlinuz floppy.allowed_drive_mask=0 noprompt cdrom-detect/try-usb=true file=/cdrom/preseed/ubuntu-netbook.seed boot=casper persistent iso-scan/filename=/ubuntu-10.04-netbook-i386.iso splash
initrd /casper/initrd.lz
將 Ubuntu的 ISO 檔放到 USB 外接硬碟,然後利用Grub4DOS開機,並成功安裝到桌機的硬碟裡面。
參考的是這一篇http://hi.baidu.com/sxpspace/blog/item/aa29f5f351acf857352acc38.html
注意 menu.lst 裡的這一段:
title Install ubuntu
map (hd0,0)/ubuntu.iso (hd32)
map --hook
root (hd0,0)
kernel (hd32)/casper/vmlinuz boot=casper iso-scan/filename=/ubuntu.iso
initrd (hd32)/casper/initrd.gz
find --set-root /ubuntu-10.04-netbook-i386.iso
map /ubuntu-10.04-netbook-i386.iso (0xff)
map --hook
root (0xff)
kernel /casper/vmlinuz floppy.allowed_drive_mask=0 noprompt cdrom-detect/try-usb=true file=/cdrom/preseed/ubuntu-netbook.seed boot=casper persistent iso-scan/filename=/ubuntu-10.04-netbook-i386.iso splash
initrd /casper/initrd.lz
將 Ubuntu的 ISO 檔放到 USB 外接硬碟,然後利用Grub4DOS開機,並成功安裝到桌機的硬碟裡面。
參考的是這一篇http://hi.baidu.com/sxpspace/blog/item/aa29f5f351acf857352acc38.html
注意 menu.lst 裡的這一段:
title Install ubuntu
map (hd0,0)/ubuntu.iso (hd32)
map --hook
root (hd0,0)
kernel (hd32)/casper/vmlinuz boot=casper iso-scan/filename=/ubuntu.iso
initrd (hd32)/casper/initrd.gz
ubuntu 下的 virtualbox 中的 winXP 不能讀 USB
系統 -> 管理 -> 使用者及群組, 解鎖後
選 [管理群組], 找到 [vboxusers], 按 [屬性]
再將你的帳號加入這個 [vboxusers] 群組就可以了
或用指令
sudo groupadd -a -G vboxusers yourid
選 [管理群組], 找到 [vboxusers], 按 [屬性]
再將你的帳號加入這個 [vboxusers] 群組就可以了
或用指令
sudo groupadd -a -G vboxusers yourid
複製 virtualbox 中的 *.vdi 檔
在 ubuntu 的終端機中, 下指令
VBoxManage clonehd 來源.vdi 目標.vdi即可, 例如:
VBoxManage clonehd xp-sp2-3.vdi myXP.vdi
2011年1月27日
再探 UEC (1): VT-enabled CPU (64-bit), UEC
UEC 最簡單的架構是兩個server:
server 1: CLC + WALRUS + CC + Storage Controller
CPU 快一點的電腦, 因為要控制連結 NC
server 2: NC
支援 VT, 且記憶體多一點的電腦
可選擇性加入:
server 3,4,5...: NC
支援 VT, 且記憶體多一點的電腦
哪些 CPU 有支援 VT 功能? 查了一些資料後發現可以由 CPU 的 info 來確定:
名詞:
虛擬機器 (參見 鳥哥 利用 Xen 設計虛擬機器)
主要分為半虛擬化 (Para-virtualization) 及全虛擬化 (Full virtualization) 兩種;
可以執行半虛擬化主機, CPU 必須要支援的實體位址延伸技術 (PAE) ; 檢查 CPU 的參數即可確認:
(註 Intel 提供 VT 技術, AMD 則提供 SVM 技術) 這兩種技術在 CPU 的旗標分別是:Intel (vmx) 與 AMD (svm)
server 1: CLC + WALRUS + CC + Storage Controller
CPU 快一點的電腦, 因為要控制連結 NC
server 2: NC
支援 VT, 且記憶體多一點的電腦
可選擇性加入:
server 3,4,5...: NC
支援 VT, 且記憶體多一點的電腦
圖片來源: UE architecture (pdf)
哪些 CPU 有支援 VT 功能? 查了一些資料後發現可以由 CPU 的 info 來確定:
名詞:
虛擬機器 (參見 鳥哥 利用 Xen 設計虛擬機器)
主要分為半虛擬化 (Para-virtualization) 及全虛擬化 (Full virtualization) 兩種;
可以執行半虛擬化主機, CPU 必須要支援的實體位址延伸技術 (PAE) ; 檢查 CPU 的參數即可確認:
xxx@desktop:~$cat /proc/cpuinfo | grep flagsflags : fpu vme de pse tsc msr pae mce cx8 apic sep mtrr pge mca cmov pat pse36 clflush mmx fxsr sse sse2 ht syscall nx mmxext fxsr_opt pdpe1gb rdtscp lm 3dnowext 3dnow constant_tsc rep_good nonstop_tsc extd_apicid pni monitor cx16 popcnt lahf_lm cmp_legacy svm extapic cr8_legacy abm sse4a misalignsse 3dnowprefetch osvw ibs skinit wdt(我的機器是 AMD Phenom II X4 945 四核) 有看到 pae 應該就有支援。而支援全虛擬化
(註 Intel 提供 VT 技術, AMD 則提供 SVM 技術) 這兩種技術在 CPU 的旗標分別是:Intel (vmx) 與 AMD (svm)
2011年1月24日
ubuntu 中掛載 NTFS 磁碟
開機時自動掛載 Windows 分割區 (FAT),並允許所有使用者能 讀取/寫入:
假設 Windows 的分割區 (FAT) 是 /dev/hda1 ,掛載的資料夾是 /media/windows
假設 Windows 的分割區 (NTFS) 是 /dev/hda1 ,掛載的資料夾是 /media/windows
假設 Windows 的分割區 (FAT) 是 /dev/hda1 ,掛載的資料夾是 /media/windows
sudo gedit /etc/fstab在最後加上
/dev/hda1 /media/windows vfat iocharset=utf8,umask=000 0 0然後儲存檔案
開機時自動掛載 Windows 分割區 (NTFS),並允許所有使用者能讀取:
假設 Windows 的分割區 (NTFS) 是 /dev/hda1 ,掛載的資料夾是 /media/windows
在最後加上sudo mkdir /media/windows sudo cp /etc/fstab /etc/fstab.backup sudo gedit /etc/fstab
按照 /etc/fstab 的設定自動重新掛載一次 (不用重開機)/dev/hda1 /media/windows ntfs nls=utf8,umask=0222 0 0
sudo mount -a參考: ubuntu 正體中文, 鳥哥的 Linux 私房菜
2011年1月7日
在 ubuntu 10.04 安裝 gretl 1.9.3x - 有關 gnuplot 的問題
用 gnuplot for gretl 的方法, 但是有錯誤(在執行 gnuplot 時):XXX@ubu1004:/$ /opt/gnuplot/bin/gnuplot
/opt/gnuplot/bin/gnuplot: error while loading shared libraries: libwx_gtk2u_richtext-2.8.so.0: cannot open shared object file: No such file or directory找了很多方法, 都不能決解, 後來乾脆直接下載 gnuplot (4.4.0-1) (for maverick ) 的 binary 檔來試試@ http://packages.ubuntu.com/maverick/gnuplot
但要先安裝gnuplot-nox (>= 4.4.0-1)
gnuplot-x11 (>= 4.4.0-1)
裝好以後 gnuplot 的部份應該OK了 (可以在終端機中打 gnuplot, 看版本是不是 4.4)
接著安裝我自已打包的 gretl_1.9.3-1_i386.deb
安裝好 gretl 之後, 依 在 ubuntu 9.10 裝 自行打包的 gretl 1.8.6 這篇的說明:
- 1. 在 /usr/local/lib 下, 找到 libgretl-1.0.so.0 和其它 3 個以 libgretl* 開始的檔案, 都複製到 /usr/lib
- 2. 找不到 lapack.so.0 ...
/usr/local/bin/gretl_x11: error while loading shared libraries: liblapack.so.3: cannot open shared object file: No such file or directory
- 3. 還欠 libg2c.so.0
直接將 libg2c.s0.0.0 下載至 /usr/lib, 再用 link 騙過去
訂閱:
文章 (Atom)